If you've ever wondered: How do I add Post Views Counter on my blog on Blogspot? And go find out how to do on the internet to follow. There are many tutorials on how to make a visitor counter on the internet, but most of them are not updated, or only apply to unedited themes.
If you are using a commercial or edited blogspot theme other than the original standard blogspot theme, this is what you are looking for.
But, why need to add your blog post view counters if you already have it on "Dashboard"? Blogging is fun, and most of blogger wants to make their blog unique and good looking. Its purpose is for our readers to see which of our posts are viewed by others. It is also for us - the administrator, to track the post views on the front of our blog and to know which of our posts receive readers' attention and interest. Blogspot blogs can now easily add a post view counter because Firebase provides FREE service for everyone! We can now easily create this post view counter without worrying about servers or server code. Yes you heard it right, all BlogSpot blogs will now be able to display a dynamic count for individual pageviews. Follow the steps below to make it work!
Note: The postviews count wont change when you refresh the blog homepage but it will change only when you visit individual posts.
1. Creating your Firebase Account
Signup to Firebase with your gmail account.
*You will be redirected to your dashboard once you successfully signed up
Then, click "Creat a project" button to create your Firebase Project
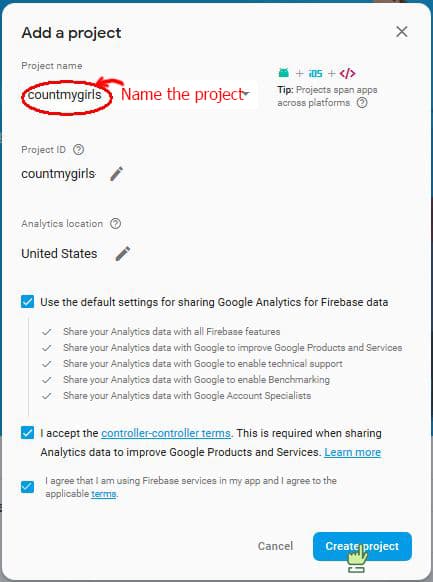
Choose a name for the project:
Select "Database" in the left menu ⇒ then Select "View" on "Realtime Database" ⇒ Rules:
delete all and replace with the following code as shown below:
Click "Publish" button.
The website will show a red warning "Your security rules are defined as public, so anyone can steal, modify, or delete data in your database" click Dismiss to ignore.
Now, return to Blogspot.
First top.showAuthor like this:
Second top.showAuthor:
Third top.showAuthor:
Paste This Script above </Body> in your html as shown below
Now just replace the highlighted line with your Firebase Project ID.
Save the script and then you can see the result.
*You will be redirected to your dashboard once you successfully signed up
Then, click "Creat a project" button to create your Firebase Project
Choose a name for the project:
The result will look like this:
OK, now we will create the Database:
Click Develop ⇨ Database ⇒ Creat database.
delete all and replace with the following code as shown below:
{ "rules": { ".read": true, ".write": true }}
Click "Publish" button.
The website will show a red warning "Your security rules are defined as public, so anyone can steal, modify, or delete data in your database" click Dismiss to ignore.
Now, return to Blogspot.
2. Add Post Views Counter in Blogspot Posts
- Go To Theme ⇨ Edit HTML
- Find top.showAuthor in html or you can find it with CTRL+F and write top.showAuthor then Enter.
There are two (or three) locations that appear "top.showAuthor". At those 2 or 3) positions, paste the script above all top.showAuthor as shown below:
<a expr:name='data:post.id'/> <i class='fa fa-eye'/> <span id='postviews'/> Views
First top.showAuthor like this:
Second top.showAuthor:
Third top.showAuthor:
Paste This Script above </Body> in your html as shown below
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'></script> <script> $.each($("a[name]"), function(i, e) { var elem = $(e).parent().find("#postviews"); var blogStats = new Firebase("https://YOUR-PROJECT-ID.firebaseio.com/pages/id/" + $(e).attr("name")); blogStats.once("value", function(snapshot) { var data = snapshot.val(); var isnew = false; if(data == null) { data= {}; data.value = 0; data.url = window.location.href; data.id = $(e).attr("name"); isnew = true; } elem.text(data.value); data.value++; if(window.location.pathname!="/") { if(isnew) blogStats.set(data); else blogStats.child("value").set(data.value); } }); }); </script>
Now just replace the highlighted line with your Firebase Project ID.
Save the script and then you can see the result.













Dosent work: https://www.desdeblogger.xyz/2019/12/escondermostrar-los-comentarios-de.html
ReplyDeleteIt doesn't work
ReplyDeleteAt OXO Packaging, we are always busy in designing pop up displayed and uniquely shaped bath so Counter Display Boxes that exhibit countless design features and will also lure clients, making them brand loyal towards your products.
ReplyDeleteIt will work, just change database url as below.
ReplyDeletehttps://YOUR-PROJECT-ID.firebaseio.com >>> https://YOUR-PROJECT-ID-default-rtdb.firebaseio.com/
Wow it really works, I implemented it on my site: https://www.faq.co.zw. Thank you.
ReplyDeleteThanks. It's Really Works for Me Thank You.... God Bless You...
ReplyDeleteWorked sir, you are super ,thanks
ReplyDeletehttps://thekingshub.com.ng
Thanks Thanks Thanks Thanks Thanks Thanks Thanks a lot brother. It worked on my blog.
ReplyDeleteAlso counting while on the tag page? How can I prevent this? When I pull f5 to the tag page, I don't want it to count.
ReplyDeletethanks working
ReplyDeleteThanks for sharing this great article. This blog is best and related to bloggers. If you are looking for best and attractive packaging boxes for your products packaging. Choose these boxes and easily sale your products and get stand in market.
ReplyDeleteThe cardboard Pizza Box offers great custom pizza boxesproduct presentation, with the lid falling back upon opening instead of hanging in the air. This high-quality cardboard box features four vent holes and is easy to assemble and load.
ReplyDeleteYour sale can boost if you will pack your products in stylish packaging boxes. CustomBoxesU offered bath bombs packaging with free shipping all over USA. If You need bath bomb boxes then visit our site.
ReplyDeleteThank you working fine, but it is possible to run the script without jQuery?
ReplyDeleteHave a look here
https://scorpiology.blogspot.com/
https://all-about-zodiac-signs.blogspot.com/
Me fue de utilidad aunque hay algunos errores en los códigos que se tienen que insertar en la plantilla de blogger, ademas esta un poco desactualizado lo de la Firebase. Aun así logre ponerlo.
ReplyDeleteVery informative and the output is amazing thanks for such a good article sir! I suggest you to please use custom printed boxes for the products wich have to be packaged.
ReplyDeleteA great informative article sir. Its Awesome. I love it. You should try custom printed boxes for all types of products while packaging the products
ReplyDeleteAfter shaking hands with the Vape Packaging. you will not be happy to see the revenue but your product will become alluring and charming too because not only the customization characteristics but all the remarkable offers help the traders not only to save the packaging cost but shipping cost too.
ReplyDeleteCustomization does not only make product unique and bewildering but also eye catching and the first choice of the customers as well. The customization that is done here is not limited to design and size only btw e entirely changes the look of the custom rigid boxes.
ReplyDeletevery sweet Post Boxo Packaging! Provides best custom boxes for all products like Food ,popcorn professionally as well as personally 
ReplyDeleteNice post. In todays world customization is very important because no one likes traditional boring packaging so if you need customized boxes then Kindly visit customprintedboxes more detail.
ReplyDelete